Introduction
windows10 home+DockerToolBox+wordpressで環境作りました。
色々引っかかったところも載せつつ纏めました。
良かったら参考にしてください
環境
- windows10 home
- DockerToolBox
Hyper-vが使えないwindows7なども環境作れると思います。
ためしてないからたぶんだけど……
今回はapache、php、mariadb(mysql)はローカルにはインストールせずにDockerに環境を構築します。
開発ツール
- ソースエディタ:Visual Studio Code(https://code.visualstudio.com/)
- DBクライアント:m5a2(https://a5m2.mmatsubara.com/)
1.Dockerをインストール
まずはDockerをインストールしていきます。

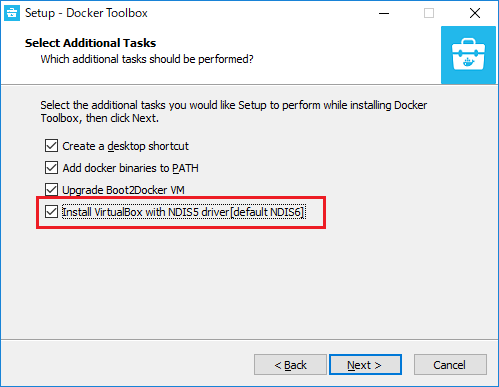
基本的にNextでいいですが「select Addtional Tasks」のところで バーチャルボックスをインストールしていない方はチェックしてください。 Install VirtualBox with NDIS5 driver[default NDIS6]

インストールできました。

動作確認
Kitematicを起動。 Docker Hubはアカウントなければスキップしていいです。

しばらく待ちます

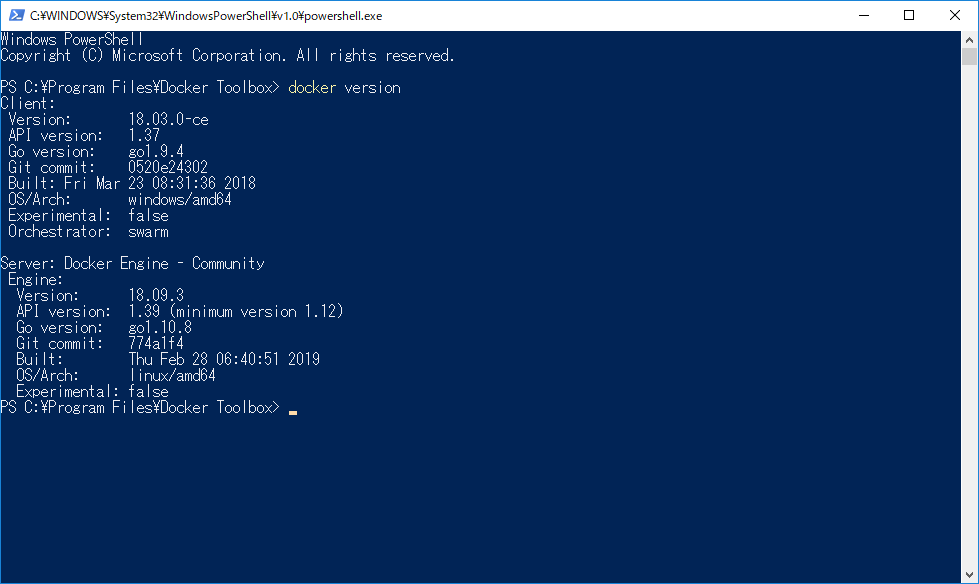
左下にDOCKER CLIがあるのでクリック パワーシェルのウィンドウが開くので下のコマンドを実行
$docker version
バージョンが表示されればインストールできました。
2.共有フォルダにDドライブの追加
C:\Users配下を共有フォルダで使うのであれば2はスキップしてください windowsメニューに「Oracle VM VirtualBox」が追加されているので、起動します。

defaultってのが今起動している環境です。実行中になっていると思います。
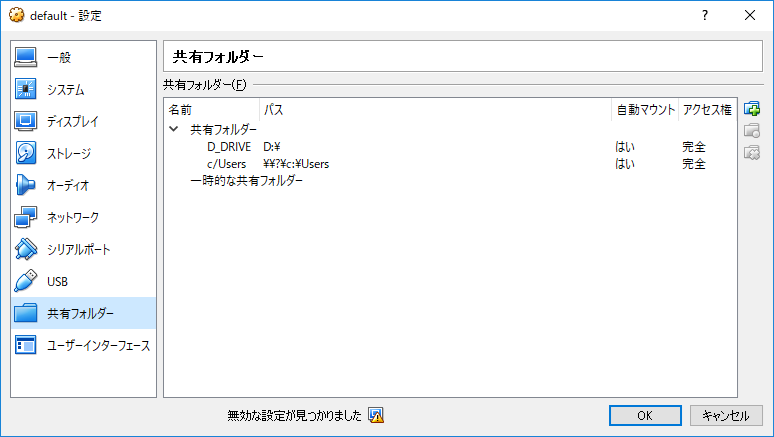
「設定」→「共有フォルダ」を選択すると初期値で「C/Users」が設定されています。
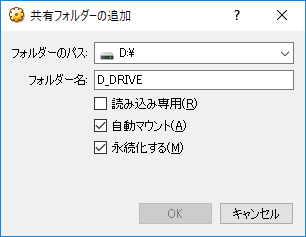
Cドライブはなんか嫌なのでDドライブに共有フォルダを作成します。

右クリックしてDドライブを設定します。

3.docker-compose.ymlファイルの作成
コンテナをまとめて作成できるdocker-composeというのを使用します。
docker-compose用にymlファイルを作成します。
docker-compose.yml
version: '3.3'
services:
db:
image: mariadb
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: password
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
ports:
- 13306:3306
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- 8000:80
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
volumes:
- D:\docker\wordpress\htdocs\sample:/var/www/html
volumes:
db_data: {}ユーザーやパスワードは任意で変更してください docker-composeはvolumeは自動で消さないので特にDBも永続化していません。 というより、共有フォルダに作るのを何度も失敗してしまって諦めました……
ソースはD:\docker\wordpress\htdocs\sampleフォルダに出力するように指定してます。
4.コンテナの作成と起動
フォルダ構成
D:.
└─docker
│ docker-compose.yml
└─wordpress
└─htdocs
└─sampledockerの配下に移動してDocker CLIから実行します
d:
cd docker
docker-compose up -dイメージがダウンロードされコンテナを起動します。
イメージダウンロードでエラーが出る場合
Creating network docker_default with the default driver
Pulling db (mariadb:latest)...
ERROR: Get https://registry-1.docker.io/v2/: dial tcp: lookup registry-1.docker.io on 10.0.2.3:53: read udp 10.0.2.15:58831->10.0.2.3:53: i/o timeout上記のようなエラーが出た場合、 virtualboxを使用する場合、なぜかデフォルトで接続できないipが指定されていることがあります。 書き換えちゃいましょう
$docker-machine ssh default
$sudo vi /etc/resolv.conf
nameserver 8.8.8.8ワードプレスのコンテナ作成でエラーが出る場合
Creating docker_wordpress_1 ... error
ERROR: for docker_wordpress_1 Cannot create container for service wordpress: invalid volume specification: 'D:\docker\wordpress\sample:/var/www/html:rw'
ERROR: for wordpress Cannot create container for service wordpress: invalid volume specification: 'D:\docker\wordpress\sample:/var/www/html:rw'
ERROR: Encountered errors while bringing up the project.上記のようなエラーが出た場合、パスがうまく読み込めてません。
windowsのパス(いわゆる\区切り)にどーも対応してないようなので、「.env」ファイルを作成します。 windowsで.ファイルを作成するには「.env.」ファイルを作ると作れます。
docker-compose実行場所。ここの例だと「d:\docker\.env」を作成してください
COMPOSE_CONVERT_WINDOWS_PATHS=1たぶんこれでエラーは解消されると思いますが、されない場合はぐぐってください
5.wordpress起動確認
http://localhost:8000
にアクセスしてください。起動しないと思います……
virtualboxはlocalhostではないのでvirtualboxのipを調べます
docker-machine env環境変数が表示されますがその中のDOCKER_HOSTに
$Env:DOCKER_HOST = tcp://192.168.99.100:2376とあります。この「192.168.99.100」がバーチャルボックスのipとなります。 http://192.168.99.100:8000/
にアクセスするとwordpressの画面が表示されると思います。
6.Visual Studio Codeの設定
あまり書くことがないですが
d:\docker\wordpress\sampleフォルダにソースが出力されてます。
ここを選択してください。
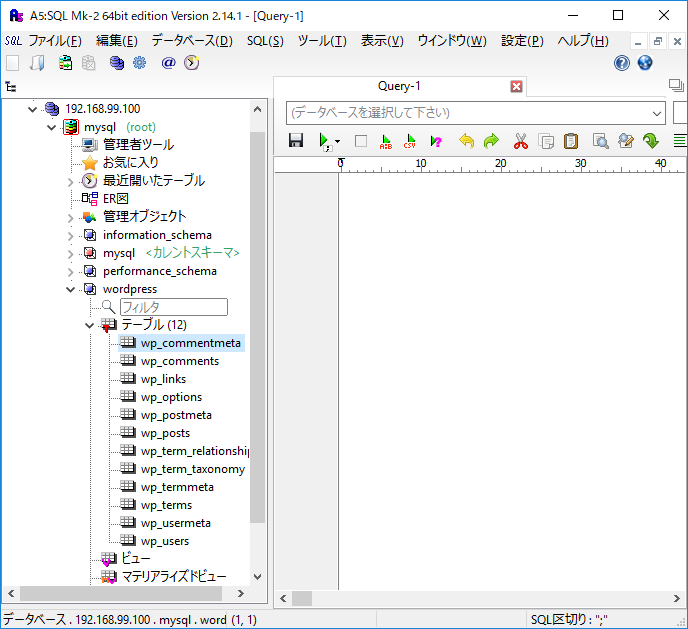
7.a5m2の設定
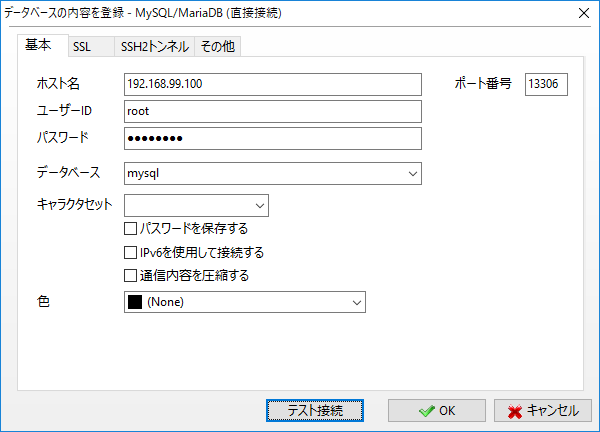
接続タイプはMySQL/MariaDBを選択
ホスト名:192.168.99.100
ユーザーID:root
パスワード:password
ホスト名は「5.wordpress起動確認」で調べたvirtualboxのipを指定します。
パスワードは「3.Docker-compose.ymlファイルの作成」で設定したMYSQL_ROOT_PASSWORDの値を設定します

これで接続するとDBの中が見えました。